Membuat Desai Kartu Nama Minimalis 1
20:23 Abas One 0 Comments
Kartu nama merupakan alat promosi yang cukup ampuh, karena
ukurannya yang kecil justru membuatnya mudah untuk dibawa, selain itu jika
brosur kebanyakan akan dibuang setelah dibaca beda dengan kartu nama yang
biasanya akan disimpan.
Oleh karena itu, penting bagi kita untuk membuat desain kartu
nama yang cantik, sehingga akan disimpan oleh orang yang kita beri kartunama,
langsung saja disini saya akan memberikan tutorial cara membuat desain kartu
nama minimalis.
Pertama menggunakan Rectangle
Tool (1) buat kotak dengan ukuran
90 x 55 mm (2), disina saya membuat desain kartu namanya portrait agar
lebih unik. Selanjunya mengguankan Ellipse
Tool (3) buat dua buah lingkaran
seperti gambar dibawah, sambil tekan tombol ctrl untuk membuat lingkaran
sempurna.
Selanjutnya
beri warna merah dan hitam pada objek lingkaran (1), kemudian seleksei
kedua objek lingkaran, klik kanan pilih PowerClip
Inside (2).
Buat objek persegi panjang di tengah (2), kemudian menggunakan
Transparency Tool (3) beri efek transparan dengan memilih Uniform Transparency (4) pada transparency atur di angka 50% (5).
Selanjutnya tambahkan nama dan informasi yang lainnya, disini
font yang saya gunakan Century Gothic
dan Calibri.
Selanjutnya kita buat icon untuk mewakili
alamat, nomor telepon, e-mail dan alamat website. Tekan ctrl + F11 untuk
menampiikan Insert Character kemudian di bagian font pilih Wingdings, ambil icon telepon dan surat dengan cara klik dua kali
pada icon.
Karena tidak ada logo website dan maps, mari kita buat sendiri.
Caranya pilih Ellipse tool (1) buat lingkaran kemudian tekan ctrl + Q pada keyboard, pilih
Shape Tool (3) seleksi titik node pada objek lingkaran kemudian pilih Cusp
Node (4) dan tarik kebawah hingga
seperti pada gambar (5).
Untuk icon website saya cuma membuat bentuk lingkaran dan
mengetikkan kata www untuk mewakili icon website. Selanjutnya beri warna dan
letakkan icon seperti ini.
Tampilan kartu nama dengan dua sisi memang terlihat lebih
menarik, namun tentunya akan mengeluarkan biaya ekstra untuk mencetaknya, bagi
kalian yang ingin membuat kartu nama dengan desain dua sisi dibawah ini bisa
digunakan untuk tampilan sisi belakang.
Cukup mudah membuatnya tinggal copy desain
bagian depan ubah warna lingkaran sehingga sedikit membedakan antara desain
depan dan belakang, kemudian tambahkan logo untuk mengisi bagian atasnya. Maka
desain kartu nama minimalis sudah selesai.
Ditutorial selanjutnya saya akan membuat desain kartu nama
minimalis lagi, silhkan berikan komentar dibagian bawah, mungkin tentang cara
penyampaian yang kurang jelas atau yang lainnya. Terimakasih telah membaca
tutorial dari Concept desain.
Cara Membuat Efek Bavel dan Emboss di Coreldraw
00:32 Abas One 1 Comments
Biasanya kita akan mengguanakan Photoshop untuk membuaat efek
tulisan bavel atau emboss, namun bagi sebagian orang termasuk saya nih gan yang
lebih seneng dan terbiasa menggunakan Coreldraw dalam membuat desain pasti
kerepotan kalo harus bikin efek emboss di Photoshop kemudian masih di edit lagi
di Coreldraw, karna kita ngerjain desainnya di Coreldraw bukan di Photoshop.
Nah gimana nih caranya buat efek bavel dan emboss di
Coreldraw? Lanjut baca gan.
Pertama buat tulisan yang akan diberi efek bavel / emboss
(note: efek ini juga bisa digunakan di objek curva) selanjutnya dalam keadaan
text terseleksi ya gan, pilih menu Effect
> Bavel.
Maka
akan muncul Dockers Bavel disebelah
kanan gan, selanjutnya tinggal mengatur parameter sesuai keinginan. Yang perlu
diperhatikan pada bagian style akan ada dua pilihan yaitu Soft Edge dan Emboss, dibawah ini saya contohkan perbedaan dari
style tersebut.
Kedua tulisan diatas menggunakan warna yang sama, hanya saja karena di beri efek, masing-masing tulisan menjadi berwarna beda.
Gimana gan, efeknya biasa aj ya?hehe
Tenang dengan sedikit kreatifitas bisa dibikin kaya gini gan, mau tau caranya buat? Tutorial selanjutnya akan membahas bagaimana cara membuat efek tulisan seperti di bawah gan, terus baca Concept desain.
Cara Membuka dan Mengedit File PDF di Coreldraw - Tutorial Coreldraw
21:41 Abas One 0 Comments
Cara Membuat Desain Brosur Elegan - Tutorial Coreldraw
17:58 Abas One 0 Comments
Memanfaatkan Object Manager Untuk Mengatur Layer dan Master Page
00:32 Abas One 0 Comments
Dalam program pengolah grafis seperti Coreldraw dan Photoshop selalu ada istilah layer, layer disini merupakan sebuah lapisan yang berfungsi untuk menampung objek atau desain, disini saya akan secara spesifik membahas penggunaan layer pada Coreldraw.
Penjelasan dari gambar Object Manager diatas adalah:
1. Menandakan berada dipage berapa posisi kita saat ini.
2. Menampilkan semua halaman yang ada pada dokumen saat ini.
3. Menampilakan layer permasing-masing page, secara default akan ada Layer 1 dan layer Guides.
4. Menampilkan desain yang sama pada setiap halaman / page.
5. Untuk menambahkan layer baru pada page yang aktif.
6. Menampilkan desain yang ada pada Master Page untuk ditampilakan di semua halaman.
7. Menampilkan desain yang ada pada Master Page untuk ditampilakan di halaman ganjil.
8. Menampilkan desain yang ada pada Master Page untuk ditampilakan di halaman genap.
9. Untuk menghapus layer.
1. Menandakan berada dipage berapa posisi kita saat ini.
2. Menampilkan semua halaman yang ada pada dokumen saat ini.
3. Menampilakan layer permasing-masing page, secara default akan ada Layer 1 dan layer Guides.
4. Menampilkan desain yang sama pada setiap halaman / page.
5. Untuk menambahkan layer baru pada page yang aktif.
6. Menampilkan desain yang ada pada Master Page untuk ditampilakan di semua halaman.
7. Menampilkan desain yang ada pada Master Page untuk ditampilakan di halaman ganjil.
8. Menampilkan desain yang ada pada Master Page untuk ditampilakan di halaman genap.
9. Untuk menghapus layer.
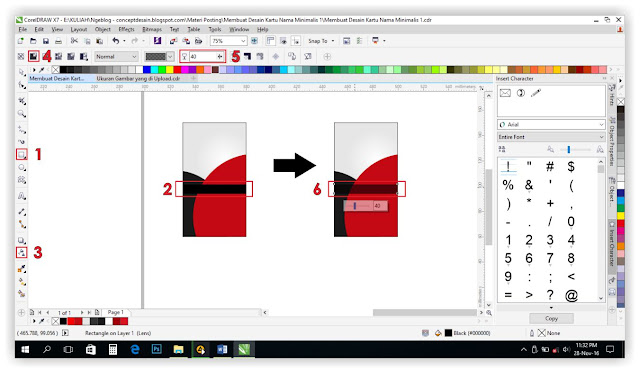
Contoh kegunaan Layer, misalkan kalian menumui masalah
pada gambar 1 dan ingin menampilkan lingkaran merah diatas kotak maka, klik
objek lingkaran kemudian tekan ctrl + Page
UP atau drag objek lingkaran pada Layer ke atas objek kotak, hingga jadi
seperti pada gambar 2.
Sedangkan kegunaan Master Page, untuk yang pernah membuat
desain buku dan harus menampilkan background yang sama di semua halaman
Coreldraw, jika background harus di Copy Paste maka ukuran file pun akan
membengkak, dengan Master Page cukup membuatnya sekali saja pada layer Master Page, kemudian klik New Master
Layer (all page). Secara otomatis desain background akan mengikuti master page.
Dengan memanfaatkan Object
Manager, khususnya Master Page tersebut akan membuat file desain lebih ringan,
kemudian satu lagi keuntungan apabila menggunakan master page adalah, apabila
customer minta ganti desain, cukup ganti desain di masterpage maka tampilan
lainnya akan mengikuti.
Merubah Warna Foto Menggunakan Photoshop
18:47 Abas One 3 Comments
Pada artikel ini saya akan memberikan tutorial
bagaimana merubah warna pada gambar JPEG, lebih jelasnya disini saya
menggunakan gambar motor ducati panigale. Sebenarnya selain untuk merubah warna trik Photoshop
satu ini juga biasa digunakan untuk mewarnai foto hitam putih. Wihh... keren
banget ya gan, mungkin bisa juga dicoba buat mewarnai hidup sobat semua,hehehe
Kerennya lagi nih, trik ini cuma butuh 5 step sampai
gambar jadi berubah warna.
Langsung saja langkah pertama buka gambar yang akan di
edit, bisa melalui menu File > Open atau
langsung drag dari windows Explorer. Selanjutnya seleksi area yang akan dirubah
warnanya, untuk tool yang mau digunakan terserah sesuai favorit sobat semua.
Disini saya mengguanakan Pen Tool biar
hasil seleksinya lebih halus.
Setelah diseleksi tekan ctrl +J pada keyboard, ini
fungsinya adalah menggandakan objek pada area yang tadi kita seleksi ke dalam
sebuah layer baru.
Next, pada Set
Foreground Color pilih warna yang akan sobat gunakan untuk mewarnai objek
pada layer baru tadi. Saya akan merubah ducati merah yang sangar ini menjadi
warna kuning ala bambel bee.hehe
Selanjutnya pada bagian menu bar pilih Image > Adjustments > Hue/Saturation kemudian
centang pada Colorize. Disin sobat semua tinggal menggeser nilai pada Hue, Saturation dan Lightness sampai
ketemu warna yang dicari. Gampang banget kan?
Selamat mencoba dan terima kasih telah membaca artikel
ini.
Membuat Shortcut Pada Coreldraw
02:00 Abas One 0 Comments
Halo semuanya, kali ini Concept desain akan memberikan
tutorial bagaimana cara membuat shortcut atau cara pintas kita sendiri (custom
shortcut) pada Coreldraw, jadi pada program corel draw memang sudah ada
shortcut-shortcut umum yang sudah kita ketahui semisal ctrl + E untuk mengexport
dokumen, lalu bagaimana caranya kalo kita mau membuat shortcut kita sendiri?
Langsung saja saya mulai, pilih Tools > Options.
Selanjutnya pilih Customization
> Command pada bagian Command pilih Show
All Items. Disini saya akan mencontohkan membuat shortcut untuk Publish to PDF (agan bisa mencoba menu
lain sesuai kebutuhan). Selanjutnya pilih Shortcut
Keys seperti terlihat pada gambar ke 5.
Kemudian di kolom New
Shortcut Key ketikkan kombinasi shortcut yang diinginkkan, disini saya menggunakan
ctrl+1 kemudian tekan Assign kemudian
klik Ok.
Yang perlu diperhatikan saat membuat shortcut baru adalah
pastikan tidak sama dengan shortcut yang lainnya, Karena jika sama maka tidak
akan bias digunakan.
Sekian tutorial kali ini, sampai jumpa ditutorial
selanjutnya.
Perbedaan Warna RGB dan CMYK, Serta Cara Penggunaannya yang Benar
19:24 Abas One 2 Comments
Halo semuanya, kali ini saya tidak akan membahas tentang membuat tutorial desain, tapi akan membahas sesuatu yang dasar dalam dunia desain yaitu apasih warna CMYK dan RGB, dan dimanakah saat kita harus menggunakan palet warna CMYK atau RGB?. Ini sangat penting karena sebagai desainer atau orang yang berkerja di dunia desain terkadang mendapati hasil cetak dengan apa yang di lihat di layar komputer berbeda dan pasti akan menimbulkan kekecewaan apalagi jika sebuah desain dibuat dengan susah payah.
Langsung saja yang pertama adalah warna CMYK atau Cyan
Magenta Yellow Black, CMYK adalah warna yang berbasis pada pengurangan sebagian
gelombang cahaya (substractive color mode) dan merupakan warna yang digunakan
dikebanyakan mesin cetak pada saat ini. Pada warna CMYK keempat warna tersebut
akan diproses dan ditumpuk sehingga menghasilkan warna dari gabungan empat
warna tersebut oleh karena itu proses tersebut harus memenuhi standar warna dan
nilai opacity / transparasi.
Sedangakan warna RGB merupakan singkatan dari Red Green Blue,
merupakan warna pencahayaan (additive color mode), apakah itu?
Warna RGB
Additive color mode adalah warna yang dipakai pada devices
seperti monitor LCD, CRT dan layar smartphone, apabila ketiga warna tersebut
digabungkan maka akan tercipta warna putih inilah kenapa RGB disebut sebagai
additive color atau dalam istilah Indonesia warna pencahayaan, oleh karena itu warna yang dihasilkan oleh
warna RGB selalu terlihat terang semisal warna green lime atau hijau stabilo
yang tidak bisa di buat jika menggunakan palet warna CMYK, karena memang
diataur untuk penggunaan display monitor. Namun warna RGB sangat terpengaruh
dengan kemampuan grafis komputer.
Jadi kesimpulannya adalah untuk hasil cetakan yang maksimal
gunakan warna CMYK sehingga warna yang dihasilkan tidak akan berbeda jauh
dengan apa yang di tampilkan di komputer sedangkan untuk desain yang digunakan
pada media elektronik bisa menggunaakn warna RGB karena kemampuannya dalam
menghasilkan warna-warna yang kaya dan menarik dilihat.
Oleh karena itu sebelum membuat desain pastikan apakah akan
ditampilkan di media elektornik atau akan dicetak, lalu bagaimana jika sudah
terlanjur menggunakan warna RGB untuk media yang akan dicetak?
Jangan khawatir mode warna RGB dapat di konversi ke warna
CMYK dan sebaliknya, namun jangat keget apabila terdapat perbedaan. Terima
kasih sudah membaca sampai akhir semoga artikel ini bermanfaat.
Membuat Template Desain Iklan di Instagram, BBM dan Facebook
17:38 Abas One 0 Comments
Di dunia yang serba digital ini pasti sudah tidak asing lagi
dengan yang namanya toko digital atau biasanya disebut online shop, kalau dulu
olx atau bahkan kaskus adalah tempatnya orang-orang jualan, sekarang online
shop sudah merambah kemedia yang lebih dekat dengan kita gan yaitu social media
seperti Instagram, BBM dan Facebook. Pasti sebel kan kalau lagi asik buka
Instagram tiba-tiba ada akun yang isinya cuma jualan? Eit tapi jangan buru-buru
di hapus karena terkadang toko online memang memberikan harga yang lebih murah
dari pada toko konvensional.
Nah dari masalah diatas gan, sebagai seorang
seller kita harus membuat orang agar tertarik melihat akun toko online
agan, tentunya selain dengan harga yang
kompetitif adalah dengan membuat tampilan iklan kita menarik, gimana sih
caranya? Gampang kog dan pastinya akan membuat pembeli selalu cek iklan dari
agan.
Langsung saja pertama buka aplikasi Coreldraw dan buat bentuk persegi dengan ukuran
bebas, pilih Contour tool kemudian
tarik garis kedalam kemudian tekan ctrl + k pada keyboard untuk memisahkan
objek asli dengan objek hasil contour.
Selanjutnya
gunakan Shape tool atau tekan F10 untuk membuat
sudut membulat pada kotak kedua.
Buat
2 buah bentuk kotak lagi dan gunakan Shape tool untuk membuat sudut membulat
seperti cara diatas lagi gan.
Selanjutnya
dikasih outline putus-putus agar tampilannya terkesan lebih menarik,
caranya gunakan lagi Contour tool dan
tarik kedalam objek kotak ke 3 dan 4, kemudian pisahkan objek hasil contour
dengan menekan ctrl + k pada keyboard.
Nah
untuk mengubah garis yang biasa menjadi putus-putus, pilih objek kemudian tekan
F12 untuk menampilkan pengaturan Outline
Pen. Gunakan Style untuk memilih
garis sesuai selera dan width untuk
mengatur ketebalan garis, jika sudah klik Ok dan seperti ini hasilnya.
Sekarang
beri warna pada objek, untuk kotak dengan garis putus-putus yang kita beri
warna adalah outlinenya sedangkan kotak dibelakangnya beri warna pada fill nya.
Caranya pilih objek yang akan di beri warna dan klik kanan pada palet warna untuk memberi warna pada outline dan klik kiri pada palet warna untuk
memberi warna pada bagian dalam objek.
Langkah
selanjutnya kita akan memasukkan gambar produk, caranya dengan
menggunakan fitur Power Clip. Klik kanan pada gambar kemudian pilih PowerClip Inside setelah muncul gambar
panah klik ke objek dimana agan mau memasukkan gambar tersebut, lakukan jug
acara tadi untuk objek kotak ber warna hijau yang sudah dibuat tadi agar
tampilannya lebih rapi seperti ini.
Nah,
sekarang gimana nih caranya kalau mau mengatur atau mengganti gambar di dalam
objek powerclip, caranya dengan klik kiri pada mouse bersamaan menekan tombol
ctrl, maka kita akan masuk kedalam objek power clip. Atur gambar sesuai
keinginan dan klik kiri + ctrl lagi untuk keluar dari objek powerclip.
Selanjutnya
gunakan Text tool untuk menambahkan
tulisan dan narasi sesuai iklannya gan, kemudian export k dalam format JPEG
dengan cara tekan ctrl + e kemudian pilih format JPEG. Dan seperti ini lah
hasil akhirnya.
Gimana iklan jadi lebih menarik kan? Untuk iklan selanjutnya
jika ingin menggunakan desain yang sama tinggal mengganti gambar produk dan
keterangannya, kalo ingin membuat template baru, baca terus concept desain nanti saya akan buat
artikel nya.
Terima kasih sudah membaca tutorial ini sampai selesai.
Subscribe to:
Comments (Atom)
Tentang Concept Desain
Concept Desain adalah blog tutorial desain menggunakan program pengolah grafis populer seperti Coreldraw, Adobe Illustrator dan Adobe Photoshop yang dijelaskan dengan cara yang gampang dengan narasi dan gambar yang akan mempermudah proses memahami tutorial yang Concept Desain buat.
Popular Posts
-
Halo semuanya, kali ini saya tidak akan membahas tentang membuat tutorial desain, tapi akan membahas sesuatu yang dasar dalam dunia de...
-
Dalam program pengolah grafis seperti Coreldraw dan Photoshop selalu ada istilah layer, layer disini merupakan sebuah lapisan yang berf...
-
Proses finishing dalam dunia percetakan merupakan proses terakhir, yaitu setelah desain atau gambar dicetak kesebuah media cetak. Pada med...
-
Kartu nama merupakan alat promosi yang cukup ampuh, karena ukurannya yang kecil justru membuatnya mudah untuk dibawa, selain itu jika ...
-
Jumpa lagi semua, mohon maaf karena kesibukan C oncept Desain beberapa minggu kemarin gak bisa nulis artikel baru tapi buat yang belu...
-
Pada artikel ini saya akan memberikan tutorial bagaimana merubah warna pada gambar JPEG, lebih jelasnya disini saya menggunakan gamba...
-
Biasanya kita akan mengguanakan Photoshop untuk membuaat efek tulisan bavel atau emboss, namun bagi sebagian orang termasuk saya n...
-
Di dunia yang serba digital ini pasti sudah tidak asing lagi dengan yang namanya toko digital atau biasanya disebut online shop,...
Powered by Blogger.
Author
Contact us
Blog Archive
-
▼
2016
(15)
-
▼
November
(10)
- Membuat Desain Kartu Nama Minimalis 1 - Tutorial C...
- Membuat Desai Kartu Nama Minimalis 1
- Cara Membuat Efek Bavel dan Emboss di Coreldraw
- Cara Membuka dan Mengedit File PDF di Coreldraw - ...
- Cara Membuat Desain Brosur Elegan - Tutorial Corel...
- Memanfaatkan Object Manager Untuk Mengatur Layer d...
- Merubah Warna Foto Menggunakan Photoshop
- Membuat Shortcut Pada Coreldraw
- Perbedaan Warna RGB dan CMYK, Serta Cara Penggunaa...
- Membuat Template Desain Iklan di Instagram, BBM da...
-
▼
November
(10)















































0 comments: