Cara Membuat Warna Gradasi Pada Corel Draw
Jumpa lagi semua, mohon maaf karena kesibukan Concept Desain beberapa minggu kemarin gak bisa nulis artikel baru tapi buat yang belum tau saya juga membuat video tutorial di youtube sebagai ganti karena tidak biasa menulis tutorial di blog.
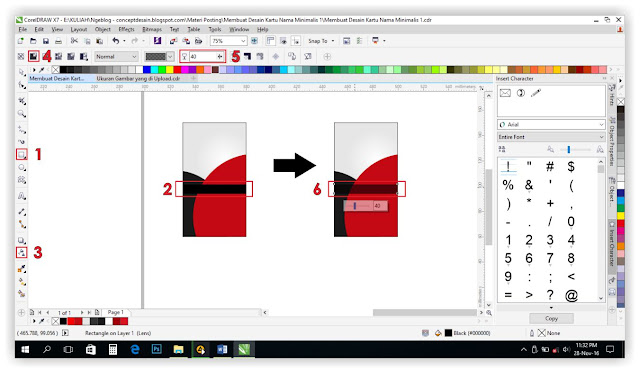
Oke langsug saja tutorial kali ini saya akan menjelaskan bagaimana cara membuat dan mengedit warna gradasi yang mudah dan cepat. Pertama-tama karena disini saya cuma fokus kepada cara memberi warna gradasi pada objek, maka saya contohkan dengan membuat sebuah kotak (1), kemudian pilih interactive fill tool (2), selanjutnya pilih Linear Fill (3) untuk coreldraw versi X6 ke atas maka objek kotak akan langsung berubah warna seperti gambar di bawah ini.
Sedangkan jika ingin menampilkan kotak dialog Edit Fill tekan F11 pada keyboard.
Klik pada kotak hitam (1) kemudian tekan tanda segitiga kecil (2), maka akan tampil kotak seperti pada nomor (3) disini tinggal pilih warna apa yang akan digunakan.
Secara default akan terdapat 2 titik warna gradasi (1), lalu bagaimana jika kita ingin membuat warna gradasi dengan lebih dari dua warna misalnya ingin membuat warna seperti pelangi?
Caranya klik 2 kali diantara warna seperti gambar (1) maka secara otomatis akan menambah palet wrna baru (2) seperti gambar dibawah. Gunakan tanda segitiga kecil (3) untuk mengatur jarak antar warna.
Sekarang saya akan memberikan tips lagi jika sobat ingin mengubah arah dari warna gradasi yang telah dibuat, pilih objek kotak tadi kemudian klik interactive fill tool (1) maka akan muncul kotak dengan warna seperti gambar dibawah (2), tinggal geser dan juga kita bisa mengubah arah dari garadasi sesuai kemauan kita.
Terima kasih telah membaca tutorial dari Concept Desain.

























































0 comments: